Once you’re getting your corporation up and operating on-line, it may be difficult to determine what makes a great web site. Now, greater than ever, it’s important to have an internet site that showcases the whole lot your corporation is about, even in case you have a brick-and-mortar retailer.
Since I started freelancing, I’ve created quite a few web sites, however a very powerful one is the one which showcases my providers. With out it, I’d not have obtained as many consumers as I’ve.
I owe quite a lot of my enterprise success to implementing the options of a great web site listed on this article. This submit covers the whole lot you’ll wish to learn about elevating your web site to the subsequent stage.
What Makes a Good Web site?
These are the primary issues to contemplate when creating an internet site.
Don’t overlook, having an internet site is a vital a part of your model’s ecosystem. This offers you klout and proves you’re an actual enterprise. In case you really feel overwhelmed by the entire thought, we will construct your web site for you, merely contact us. Or, if you begin an internet site utilizing this hyperlink, you obtain our free web site in a weekend course which exhibits you step-by-step learn how to get your web site up and operating.
1. website positioning (Search Engine Optimisation)
How do you make a great web site? Properly, you be sure that it has website positioning applied, or else it’s by no means going to get any site visitors from any search engine, particularly Google. So as to have your content material seen, you’ll want website positioning.
website positioning can take time to construct up, so just be sure you begin implementing it if you begin your web site for good measure. In case you don’t know an entire lot about it, I counsel investing in an website positioning course or utilizing free assets that you will discover on-line.
2. Design
With out a sturdy design, you aren’t going to have an interesting web site. Design is what units your web site other than others in order that it doesn’t look so cookie-cutter.
Fact be instructed, the design doesn’t should be as in-depth as you would possibly initially assume. It may be so simple as utilizing a free template and altering out the colors to be sure that it doesn’t match different web sites that use the identical template.
3. Calls to Motion
To know what makes a great web site, you need to be taught what a CTA, or name to motion, is. Basically, that is any time in your web site that you just immediate your customer to do one thing.
For instance, “download now” is a straightforward CTA generally used when speaking about freebies on an internet site.

One of the best ways to make these recognizable is to have them be designed the identical means each time there’s a CTA. So, possibly each CTA has a inexperienced background in order that your customer is aware of the place they’re prompted to do one thing.
4. Person Expertise
At its core, your web site was created to assist, educate, or encourage a customer. So, you wish to be sure that customers can rapidly get round your web site with out a lot problem.
Take into consideration what would take advantage of sense as somebody visiting your web site. What would you like them to see first? Would they be extra more likely to search for your social media hyperlinks on the high of your web site or within the footer?
Person expertise can be completely different for each business.
5. Hyperlinks
Hyperlinks are important in terms of having a robust web site. Not solely is it good for website positioning, however it makes your consumer expertise quite a bit higher too.
After I say hyperlinks, I don’t solely imply hyperlinks to different web sites but additionally different pages or posts inside your personal web site. Interlinking your content material is vital for navigation, and having readers see extra of your content material.
In case you point out a freebie or a downloadable that you just supply, you should definitely hyperlink to it.
6. Straightforward to Learn
Once you write your web site copy, you wish to take into consideration how simple it’s to learn. Remember that legibility and readability are two various things; legibility is mentioned later within the ‘what makes a good website design’ part of this text.

Readability refers to how simple your writing is to learn by another person. You don’t wish to oversimplify your copy, however you do wish to be sure that anybody who visits your web site will be capable to learn and perceive, what you need to say.
7. Simplicity
In relation to an internet site, simplicity goes a great distance. By no means go overboard. Don’t have one million pages with a ton of colors that don’t go collectively in any respect.
On the finish of the day, you need a minimal web site that will get the purpose throughout with out being too flashy (be taught extra about design beneath).
8. Safety
With out safety, folks aren’t going to really feel secure doing something in your web site. This contains making purchases and even simply visiting your most up-to-date weblog submit.
It could sound easy, however just be sure you have an updated SSL certificates. When somebody visits your web site, they need to see a locked padlock within the high left nook by the URL if they’re on Google Chrome.
9. Persistently Contemporary Content material
Persistently creating contemporary content material is what makes an amazing web site.
You wish to just be sure you are all the time updating your web site and including new posts when needed. This doesn’t imply you need to do it day-after-day, however you need to be posting one thing new a minimum of as soon as per week.
By constantly posting, you assist your website positioning rankings and present guests that your web site remains to be energetic and regularly used.
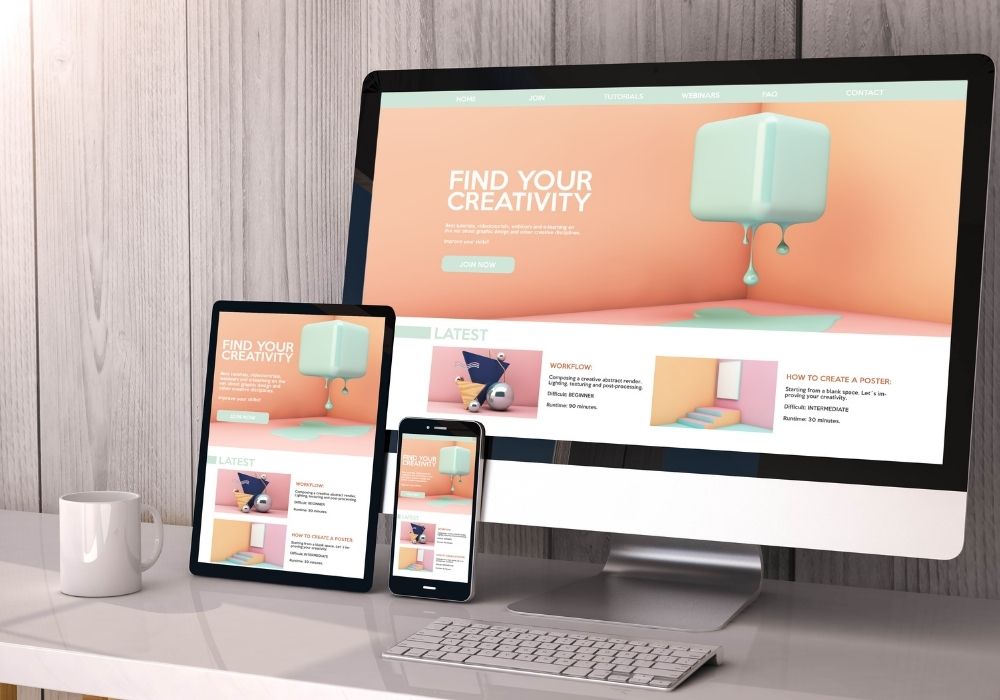
10. Cellular Optimisation
What else do it’s good to make a great web site? You want to be sure that your web site is responsive on all display screen sizes, together with cell, pill, laptop computer, and desktop.

In case your web site will not be responsive, you miss out on reaching quite a lot of potential web site guests. If somebody is on their cellphone and needs to see your web site, they need to not run into any issues — in any other case, they’ll click on away.
Fortunately, most web site builders will make your web site responsive for you mechanically.
What Makes a Good Homepage?
The homepage is a vital a part of your complete web site — with out an interesting one, persons are simply going to click on away out of your web site.
Listed here are a couple of of the options you’ll wish to ensure you have in your homepage.
1. Clear Brand
This most likely goes with out saying, however one of many options of a great web site is to have a transparent emblem that isn’t overdone. This must be located in your header so that individuals all the time know precisely what web site they’re on.

Your web site’s emblem shouldn’t be tremendous fancy. The truth is, the less complicated your emblem, the higher. If an excessive amount of is finished to it, then will probably be exhausting to learn.
2. Numerous CTAs
Numerous CTAs are what makes a great homepage. Take the homepage of Goats on the Highway, for instance; there are at least seven completely different CTAs, prompting guests to “subscribe,” “learn more,” and “download for free.”
With out CTAs, your guests aren’t going to know what you need to supply them. The most effective place to showcase them is true in your homepage in order that guests don’t should go too far into your web site to seek out all the good things!
3. Current Weblog Posts or Sources
It’s best to all the time showcase your most up-to-date weblog posts, in case you have any, proper on the house web page. Sure, this doubles for service suppliers and different small on-line enterprise homeowners too.
You could possibly do that in a couple of methods, however one of the simplest ways (so far as internet design goes) is to showcase the featured picture with the submit title and submit date. You could possibly decide to incorporate a brief excerpt if you want as properly.
4. About Part
Regardless that your web site must be primarily centered round how one can assist different folks, you do wish to embrace a brief part introducing your guests to the face behind the enterprise.
In your homepage, make certain to incorporate an excerpt out of your about web page together with a photograph (or a video if you wish to get snazzy) and hyperlink to your precise about web page with a “read more” CTA button.
5. Social Media Hyperlinks
One of the vital underrated options of what makes a great homepage is having social media comply with hyperlinks both in your header, sidebar, or footer.
You primarily need your guests to subscribe to your web site, however having them comply with you on different platforms will help your model attain and publicity.

Be certain that you make these simply accessible with a easy “follow us elsewhere” line of copy or one thing comparable.
6. Easy Tagline on a Web site Banner
Your homepage ought to rapidly introduce all guests to what you do and what your web site will help them with.
That’s why you don’t wish to underestimate the ability of writing a robust line of copy to go above the fold of your web site (that’s, the a part of your web site that may be seen with out scrolling).
A terrific instance of this, once more, is the homepage for Goats on the Highway! By merely visiting this web site and never even scrolling, you already know that the Goats are right here that will help you flip journey into a way of life.
7. Showcase Freebies or Presents
One of many best and greatest methods to develop your e-mail checklist is to have free affords or assets that guests can join and obtain immediately. Whether or not it’s a guidelines, e book, template, or one thing else, you wish to showcase it in your homepage.
Dedicate one of many sections in your homepage to solely showcasing your freebies, or a minimum of that includes considered one of your hottest free affords that you already know folks will need to enroll in.
8. Subscription Hyperlinks
Separate from social media hyperlinks, you wish to make it simple for somebody to easily join your e-mail newsletters in the event that they wish to. This helps develop your checklist and lets your guests know that they will simply sustain with you in the event that they want to.
A standard means to do that is so as to add a subscribe hyperlink within the footer, however it’s also possible to dedicate an entire part in your homepage to it, too, if you need.
9. Advantages Part
What are the advantages of somebody visiting your web site? Among the best options of a great web site is a piece showcasing precisely how one can assist somebody, separate from what you wrote above the fold in your web site banner.
Will you assist develop their follower depend on Instagram in the event that they join your social media providers? Possibly you’ll assist them put together for all times on the highway as a digital nomad. Maybe you may assist them begin a enterprise and coach them alongside the best way.
No matter it’s, let folks know, in order that they don’t should scour your web site to seek out out what it’s even about.
10. Social Proof
Lastly, an amazing characteristic to have in your homepage, relying in your providers or what your web site is about, is to showcase social proof. This works a bit higher with service-based enterprise web sites or web sites that promote merchandise.

An instance of that is in case you have a course, as an illustration, on learn how to journey the world on a finances. Showcase a couple of testimonials from college students of the course in your web site, so folks visiting know that you’re legit.
What Makes a Good Web site Design?
If you’re questioning what makes a great web site, then you definitely’re in the best place. Under, be taught extra about particular design parts that may assist elevate your web site above your competitors.
1. Use of White House
Many individuals assume they should cowl each little attainable house on the web page when designing an internet site. Properly, I’m right here to inform you that you just wish to do the alternative.
Give it some thought; the extra you overdesign a web page, the extra distracting it’s going to be. White house is your pal, which is likely one of the first issues any graphic designer is taught whereas in class.
Use the white house to your benefit to information your customer all through your web site.
2. Constant Typography
Typography is likely one of the most difficult design facets to be taught, however you wish to hold it as easy and constant as attainable. For example, when you all the time use Occasions New Roman in all caps to your headers, make certain it’s like that on all pages.
You additionally wish to put collectively fonts that work properly. Typically, this isn’t two serif fonts as a result of that may get distracting. As a substitute, pair collectively two easy sans serif fonts or a serif and a sans serif for a contact of class.
3. Imagery
When enthusiastic about what makes a great web site, you most likely initially consider imagery. If you need your web site to be visually intriguing, it’s good to embrace photos all through your web site.
Whereas this may occasionally appear choosy, one of the simplest ways to make use of photos is to be sure that they’re all on-brand and edited in the identical means. By doing this, you make sure that the images aren’t too distracting to the customer however as an alternative improve their expertise in your web site.
4. Robust Branding
Among the best options of a great web site is branding, which is one thing many individuals simply beginning out overlook.
At a minimal, it’s good to make certain to have a emblem, color palette, and sort suite, or else your web site isn’t going to be cohesive.

In case you aren’t a designer and may’t afford to rent one, then you should use a free instrument like Canva to begin your self off after which later make investments when it’s the best time. For colors, ensure you select a minimum of three, together with a couple of neutrals to make use of as background colors.
5. Easy Navigation
Easy navigation is actually what makes a great web site design. With out it, no person goes to have the ability to transfer round your web site.
I’m certain you’ve visited an internet site or two after which instantly clicked out since you couldn’t work out the place the menu was or learn how to get to a different web page. I’ve been there too. That’s why navigation is so vital.
6. Use of Hierarchy
Hierarchy is what makes an amazing web site stand out from a median one. In easy phrases, hierarchy refers to seeing what’s most vital first, then what’s subsequent most vital second, and so forth.
You wish to make their expertise in your web site simple and easy in order that they’ll wish to return.
7. Readability
Have you ever ever visited an internet site just for it to be a totally yellow background with lime inexperienced textual content or one thing comparable? A horrible design like that can instantly flip somebody away out of your web site, and so they’ll search for assets like yours elsewhere.
So, what do it’s good to make a great web site legible? Take into consideration the textual content. With out correct textual content, font and color, no person will be capable to learn what you’re saying, and your design won’t be very fairly or aesthetically pleasing.
8. Give attention to the Buyer or Customer
Many individuals who construct an internet site make the error of focusing primarily on themselves, particularly on the house web page. Sadly, folks aren’t visiting your web site to listen to your life story (most certainly); as an alternative, they’re visiting to be taught from you.
If you wish to have a robust web site, ensure you take the time to focus your whole copywriting in your customer. Name out their issues and struggles and the way your web site is right here to assist them. It can make them really feel like you already know them although you don’t.
9. Design Consistency (i.e. grids)
Design consistency is likely one of the easiest options of a great web site that’s usually neglected. When designing an internet site, you wish to consider it as a fluid structure with a grid, and the whole lot you add to the web page ought to match on the grid.
For example, if nearly all of your design matches inside 1200px of your web site, then the remainder of your design ought to too. In any other case, it would stand out an excessive amount of and can appear to be a mistake, distracting your guests from the remainder of your web page.
10. Animations
This can be a little bit of a bonus, however including enjoyable animations like hover or scroll transitions can set your web site other than the others on the market in the identical area of interest as you.
Whether or not you’re designing your web site on Squarespace or WordPress, that is fairly easy to discover ways to do.

In case you use a instrument like Elementor on WordPress, including enjoyable transitions like this is so simple as clicking a button, and pushing publish.
How To Make a Good Web site
Comply with the steps beneath to get began on creating your web site. Keep in mind to incorporate all the opposite ideas talked about within the different sections of this text.
Step #1. Purchase an internet site area
You possibly can’t even begin creating an internet site till you could have a website (ie: www.goatsontheroad.com). There are numerous completely different websites on the market, however often, wherever you buy your internet hosting, it’s also possible to purchase a website.
Once you purchase your area, you should definitely create an e-mail account as properly (ie: yourname@goatsontheroad.com).
Step #2. Purchase internet hosting and select your web site platform
Subsequent, it’s time to buy your internet hosting. There are tons of nice hosts on the market, however Bluehost is a superb choice that’s inexpensive and respected.
Then, you’ll wish to select the place to make your web site. We suggest WordPress.
In case you’re actually not sure of what you’re doing and wish to pay for it, you may rent somebody do to the coding and internet growth for you. Or, contact us and we’ll create a professionally designed web site for you.
Step #3. Design, design, design
Probably the most artistic a part of making an internet site is designing, and that’s what you get to do subsequent! It doesn’t matter what platform you selected, there’ll most certainly be free templates which you could utilise when making your web site to save lots of you quite a lot of time.

When utilizing a template, keep in mind to vary the colors and add your branding, or else your web site will appear to be each different web site on the market that used the identical template. You could possibly additionally take into account buying a paid template so that you’ll be a bit extra unique.
If you wish to get actual fancy, you might additionally use a drag and drop builder like Elementor, which can be utilized with any WordPress template, together with free ones. With Elementor, you may simply customise any web page in your web site.
Step #4. Create your pages.
Final however not least, take the time to create the pages to your web site. Normally, this contains having a homepage, about web page, contact web page, and providers web page.
The pages which might be important for your corporation web site could be completely different from ones required for one more, so ensure you completely analysis rivals in your discipline to see what sections they’ve. Then, make them your personal with out copying.
Step #5. Write your whole internet pages
Whereas the design is vital, phrases are what keep on with folks, and also you wish to just be sure you have copywriting that resonates together with your customer.
Take the time to sit down and write out the copy for your whole pages. You could possibly additionally rent an expert author when you’d moderately not cope with it by yourself.
Conclusion
Now you already know what makes a great web site! Whereas every business could be completely different, the options listed on this article are the fundamental requirements for an internet site that sells your model.
Making a great web site takes time, so don’t rush it and punctiliously plan out what you’re going to do every step of the best way. My most up-to-date web site construct took me one complete month, however that’s what it takes to have a robust one.
I want you one of the best of luck with creating the right web site for your corporation.